Crea tu propio blog usando Gatsby.js, Graphql y Node.js.



Quien Soy?

Sergio Orozco Torres
SDET PSL
Extender gatsby
- Themes
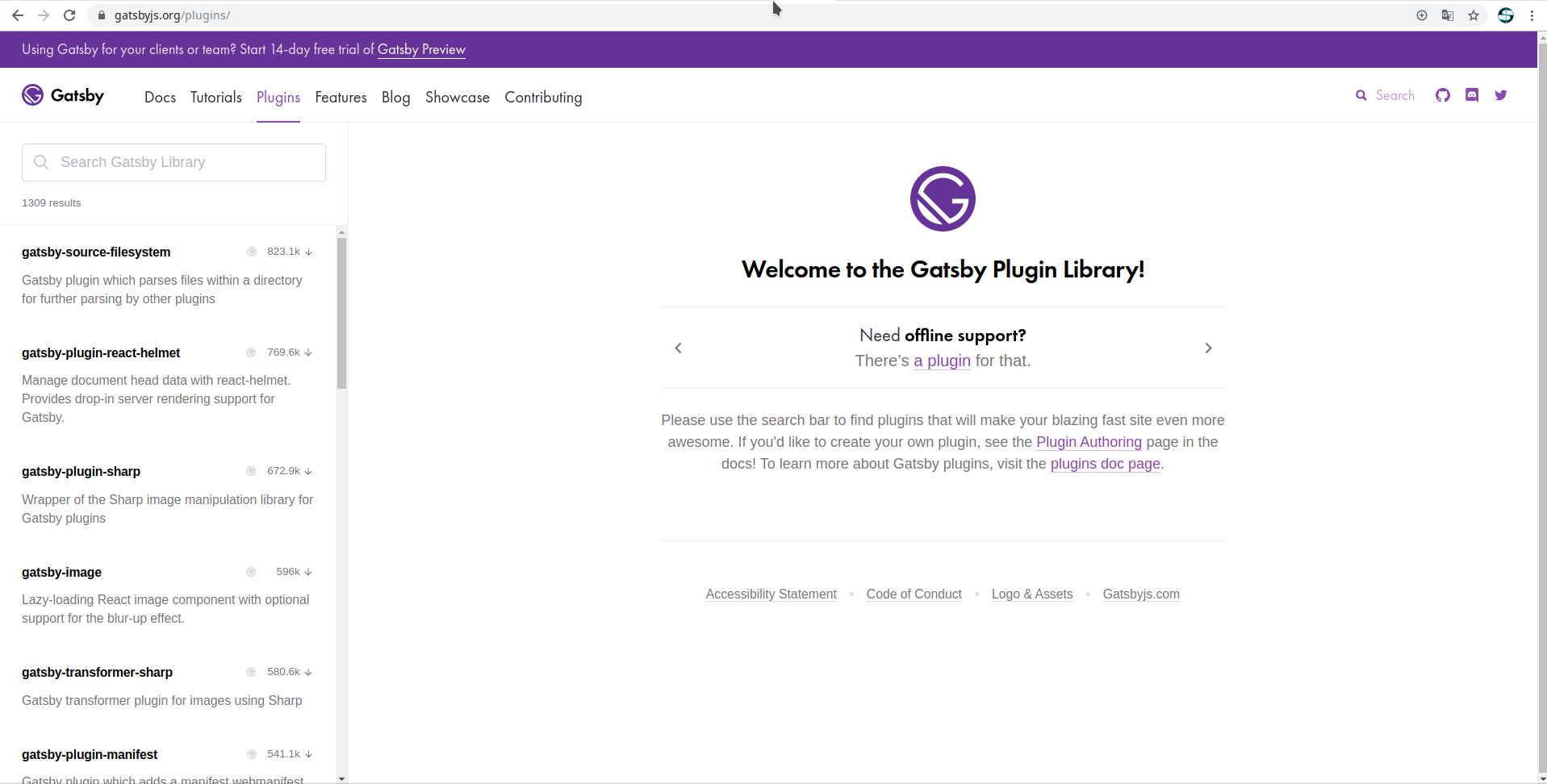
- Plugins
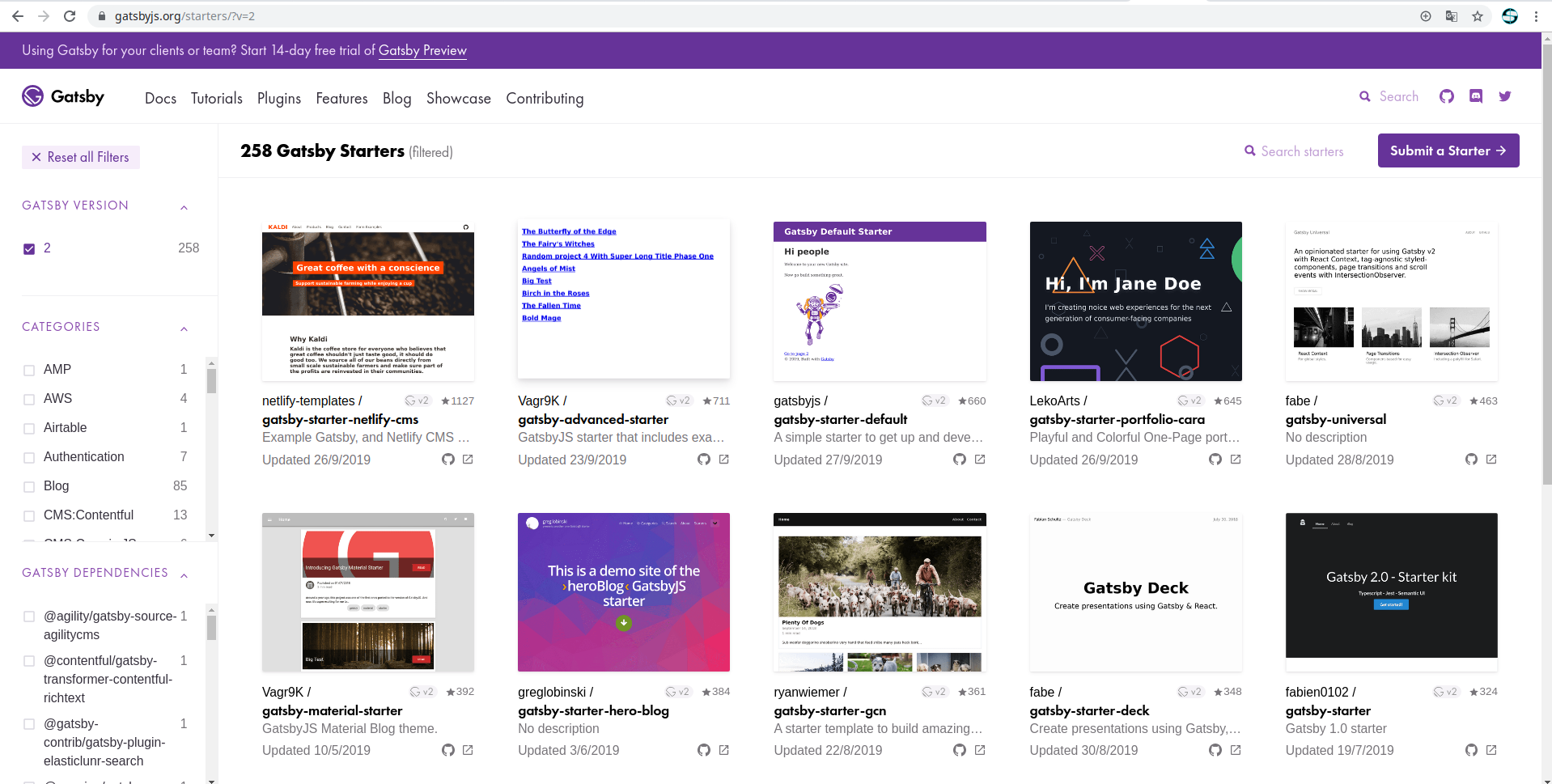
- Starters
Gatsby usa React para los componentes
import React, { Fragment } from 'react'
import { Styled } from 'theme-ui'
export default () => (
<Fragment>
<Styled.a href="https://www.secorto.com/">Sergio Orozco</Styled.a>
{` `}
SDET.
</Fragment>
)
Demos!
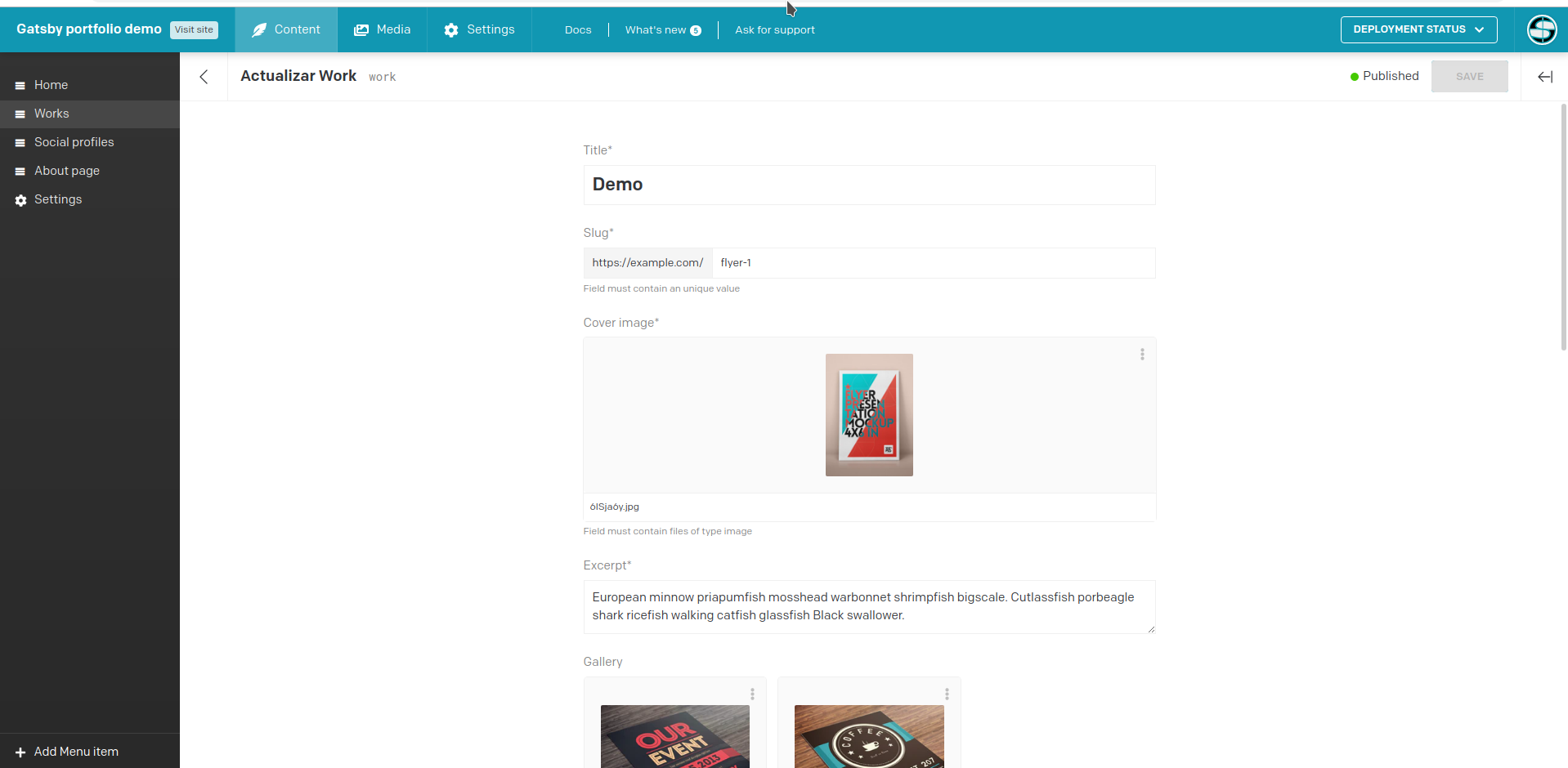
- DatoCMS
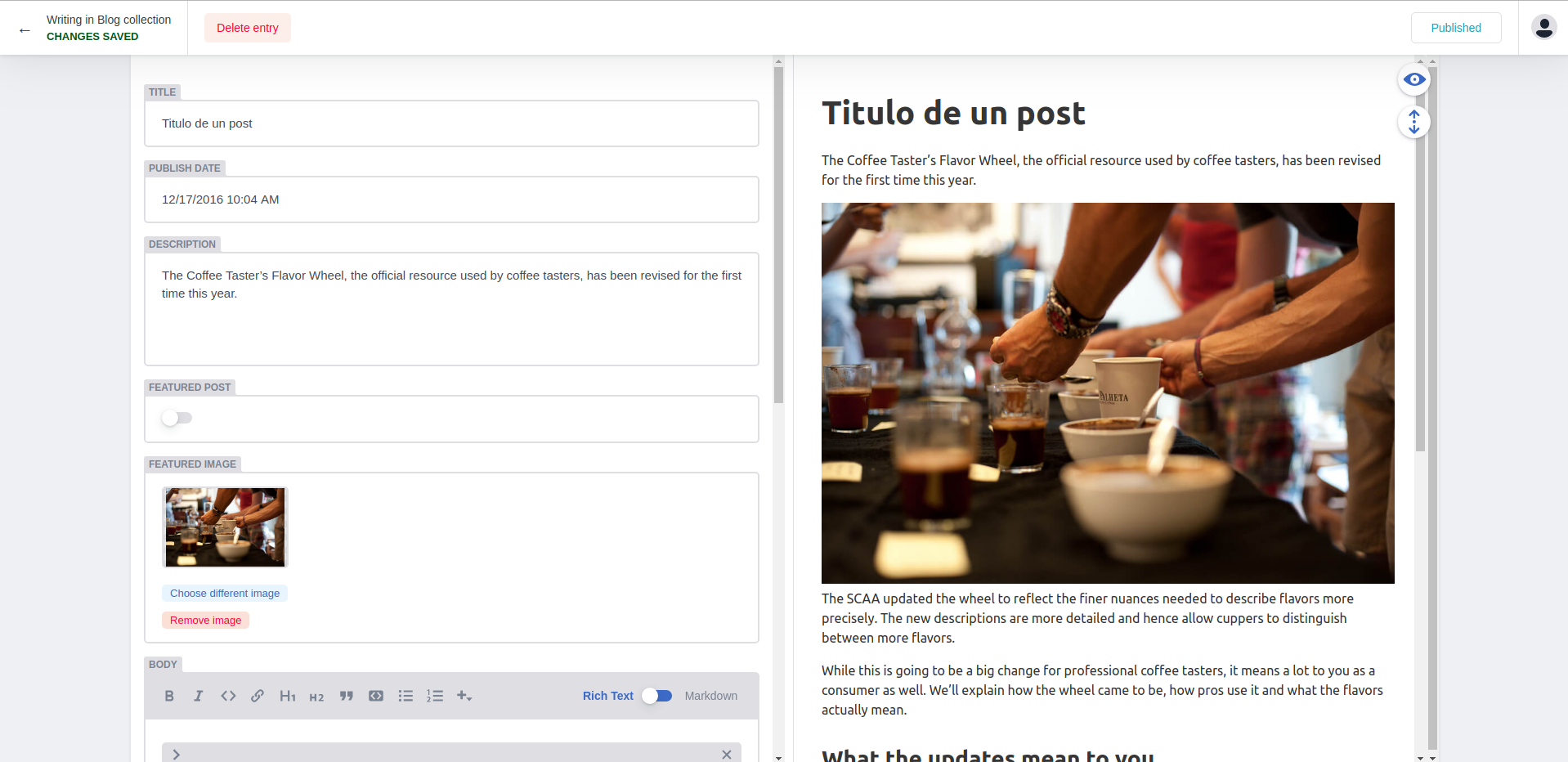
- NetlifyCMS
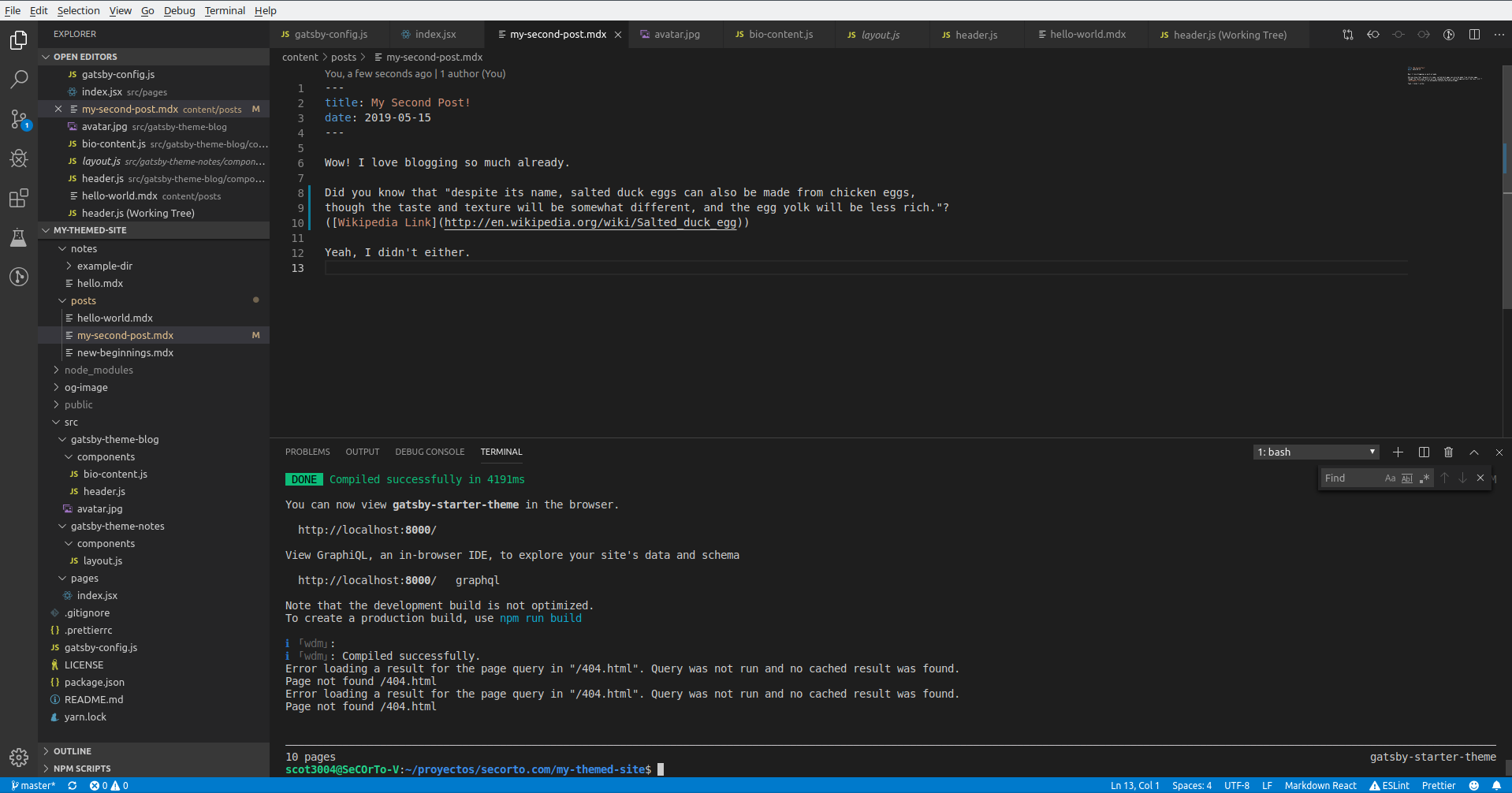
- Filesystem starter
- Themes
Trabajando con posts
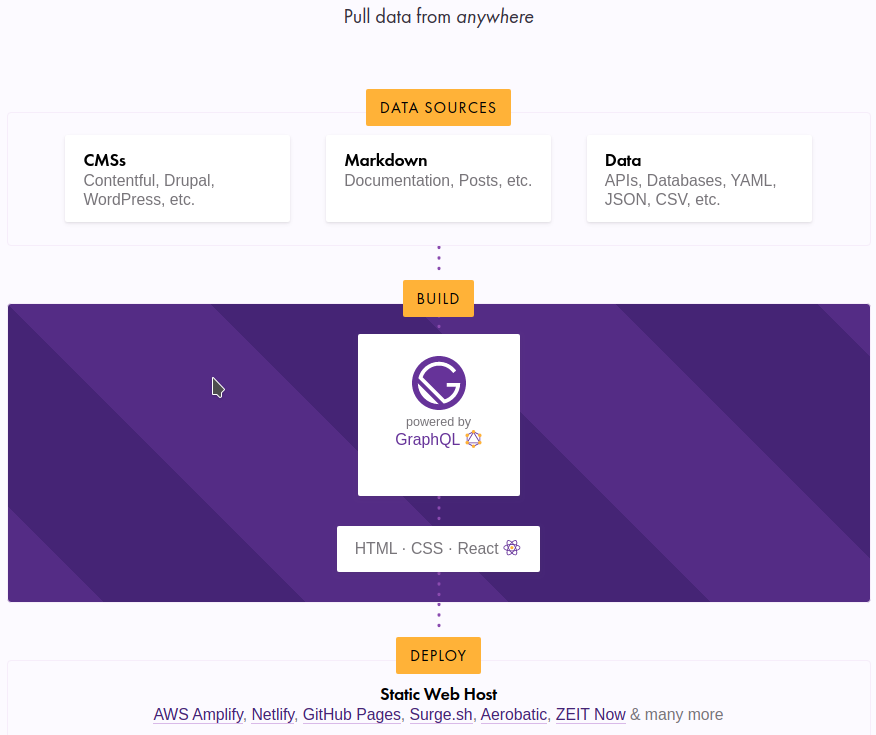
La creación de posts usualmente consiste en crear una template para los blogpost y luego con graphql inyectar la data, dependiendo del provider la query tendra algunas diferencias, existen plugins para extraer los datos de contentful, datocms, wordpress drupal y archivos markdown
El gatsby-node.js es el que nos permite crear estas páginas de manera programatica

SiteMetadata gatsby query
export default FullScreenCode
{
site {
siteMetadata {
title
logo
menuLinks {
name
link
icon
partiallyActive
}
}
}
}
Post using remark
allMarkdownRemark(sort: { order: DESC, fields: [frontmatter___date] }) {
edges {
node {
id
excerpt(pruneLength: 200)
fields {
slug
}
frontmatter {
date(formatString: "MMMM DD, YYYY")
title
image
}
}
}
}
¿ Preguntas ?
La curiosidad mato al gato
lo bueno es que murio sabiendo